The Joy of Painting with Ruby - Jason Cale
Jason showed us how to use Processing with Ruby. Processing is an open source programming language for people who want to program images, animations and interaction. It's written in Java, and is available to Ruby programmers via the ruby-processing gem.
The command you run to launch Processing via ruby-processing is rp5. So if you had some code that described your "art" in a file you could type:
$ rp5 run my_art.rb
You can also get rp5 to auto refresh your visualisation, modifying the images as you save new versions of your code:
$ rp5 watch my_art.rb
When you're done you can create a packaged application (that works on Windows, Linux and Mac):
$ rp5 app my_art.rb
It was a very graphical talk, so there's not a lot I can do to get across the true depth of what rp5 is capable of, but if Ruby Manor videos should become available, definitely check this one out. Here's the basic layout of a ruby-processing script:
class MySketch < Processing::App
def setup
# called once
end
def draw
# called every frame
end
end
MySketch.new :title => "My Sketch",
:width => 800,
:height => 600
Check the Processing API reference to see what you can do in the setup() and draw() methods.
You can also load jar libraries (of which it seems there may be several useful ones), jRuby style:
class MyArt < Processing::App
load_library :video
end
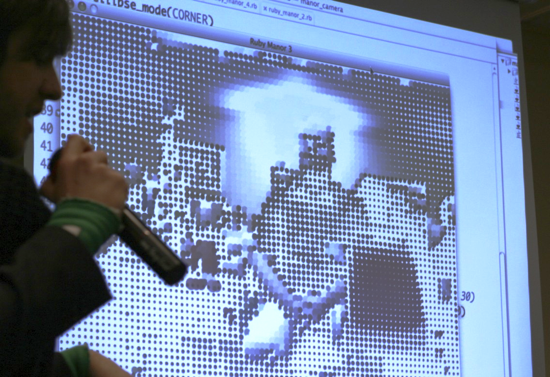
Jason then showed us an example of how to grab a video feed from a web cam and display it in a window. He then modified it with Ruby, overlaying a grid of small ellipses over the top of the image. Downsampling, effectively. Here's a shot of the camera pointing at the audience:

You can see how the size of each ellipse is a function of how bright the image is (as defined by line 58 of this script).
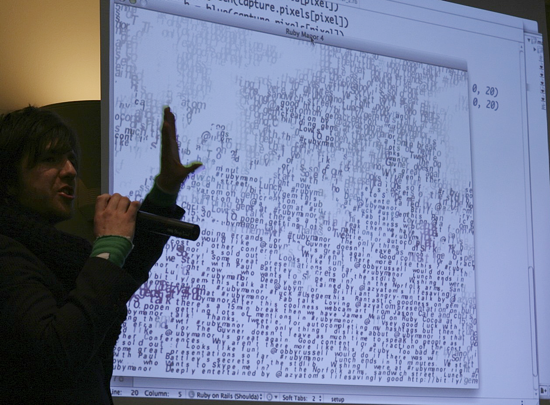
A few changes to the script later, Jason grabbed recent tweets from conference attendees and then used the words to represent a moving picture of the audience. The size of the letters varied as a function of the light entering the camera, as defined by the Ruby code (see the source code). Check the pic, it makes more sense than my waffle:

I enjoyed this; ruby-processing looks like a lot of fun. All the code for Jason's presentation is available on github.
You can find Jason on Twitter at @jasoncale.
More talks from Ruby Manor
- Browser Level Testing - Martin Kleppmann
- Data Visualisation with Ruby - Chris Lowis
- Denormalising Your Rails Application - Dan Lucraft
- gem that - James Adam
- Introduction to Rango - Jakub Šťastný
- Ruby and Cocoa - James Mead
- RubyGoLightly - Eleanor McHugh
- Secrets of the Standard Library - Paul Battley
- Short Order Ruby - Ben Griffiths
- Testing Third Party HTTP APIs - Richard Livsey and Bartosz Blimke
- Ruby Manor 2008 morning session and afternoon session