Testing IE on development sites
When was the last time you finished some web development work (on your shiny, modern operating system) only to find that it didn't work in IE8. Or in IE9. Or a reasonably recent version of Opera. If you're developing web sites profesionally, you need to test them in multiple browsers running on multiple operating systems. I used to maintain virtual machines running Windows that could connect to my local dev server. These days I use BrowserStack.
BrowserStack gives you access to a long list of different web browsers, running on a wide selection of operating systems. It works like this:
- A virtual machine running the browser of your choice is fired up for you on demand.
- You use the remote browser to connect to your site, satisfy yourself that it works
- You tell BrowserStack to load the next browser.
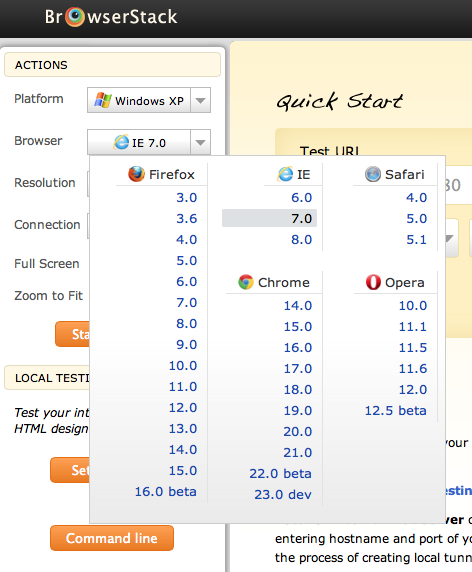
Here's a screenshot of the UI, showing which browsers are currently available for testing on Windows XP:

Now, because the virtual machine is running on BrowserStack's servers, the browser you're testing won't be able to access your local development server. To get around this, BrowserStack supports tunnelling. If you enable Java in your browser and (on Mac at least) configure the right security settings in your system's Java config, it works rather well.
Setup a tunnel from the command line
I'd rather not meddle with a browser plugin. Luckily BrowserStack has given us a rather nifty alternative, and we can setup a tunnel via the command line. Like this:
$ java -jar BrowserStackTunnel.jar <key> <host>,<port>,<ssl-flag>
The BrowserStackTunnel.jar file can be downloaded here.
The only problem is, I'll never remember that incantation, and most of the time the settings I want to use are the same.
Time for a little automation. I wrote a script that let's me setup a tunnel to a local Rails app like this:
$ browser-stack-tunnel
I'm usually testing a Rails app, that runs on port 3000 on my localhost. The script takes the port and hostname as optional arguments, so if I wanted to test a Sinatra app on port 9393 I could just type this:
$ browser-stack-tunnel 9393
The hostname can be specified as a second optional argument. I'm unlikely to need to specify anything other than localhost, but I exposed it in case you do.
$ browser-stack-tunnel [port] [hostname]
Here's the script:
#!/bin/sh
#
# See http://www.browserstack.com/local-testing to get the jar file.
KEY_FILE="$HOME/.browser-stack.key"
if [ ! -f $KEY_FILE ]; then
echo "Error: Can't find $KEY_FILE"
exit 1
fi
KEY="$(cat $KEY_FILE)"
PORT="${1:-3000}"
HOST="${2:-localhost}"
java -jar /usr/local/share/BrowserStackTunnel.jar $KEY $HOST,$PORT,0
You'll notice the KEY_FILE variable. Every user has a different key, which BrowserStack needs in order to identify you. You can find it on the local testing page. Add it to a file called ~/.browser-stack.key, like this:
$ echo 'YOURKEYHERE' > ~/.browser-stack.key
You can also download the script from GitHub.
What's the point?
Some might argue that the script is so simple that it's barely worth writing. But, lowering the barrier to testing my CSS in different browsers while I'm writing the CSS has sped up my front end development. Layout bugs get less chance to creep in if I'm testing in IE every half hour, and that's definitely worth it!